Today we are going to go over how to animate the basic motion of a bouncing ball using a graphic symbol and Adobe Animate's built-in drawing and animation tools!
With the Motion Tween effect, animators can spend time adjusting keyframes and changing the animation's outcome. Anyone looking for an additional challenge can try making the ball bounce with different levels of squash and stretch (e.g. bowling ball, beach ball, tennis ball, etc.).
But, let's not get ahead of ourselves!

Draw the Ball
First step—let's get our ball.
1. Double-click on the layer name and rename the layer "Ball".
2. Click and hold the Rectangle Tool to select the Oval Tool.
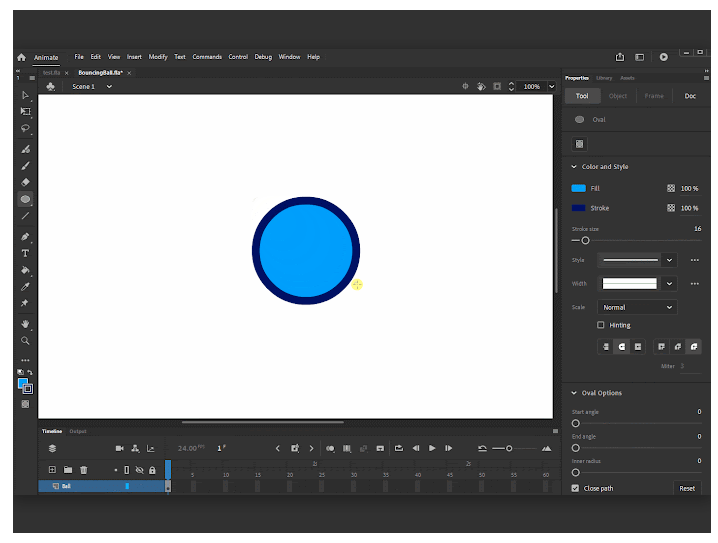
3. In the "Properties" panel, set the Fill and Stroke.
4. While holding Shift, click and drag on the canvas to draw a circle.

In the above image, you see the ball with an outline, which is called a stroke (the outer line of a shape). After the shape is drawn on the canvas, the stroke color and size can still be adjusted without needing to redraw the shape.
1. With the Selection Tool, click on the stroke line to select it.
2. In the Properties panel, adjust the Stroke color and size.
Tip: To remove a stroke from a shape, press the Delete key while the stroke is selected.
Draw a Floor
For the ball to bounce, it needs to collide with a floor, or ground, in the animation.
1. Select View > Magnification > Fit in Window so that the entire canvas can be seen.
2. In the Timeline, click + New Layer and rename the layer "Background".
3. Click and drag the layer below the "Ball" layer.
4. With the Rectangle Tool, draw a rectangle across the canvas that covers the lower third.

Use the Motion Tween Effect
For this exercise, we will use the Motion Tween effect, which is a built-in animation tool that automatically animates the motion between keyframes.
First, drawings must be converted to a "symbol" to be animated with the Motion Tween effect.
1. With the Free Transform Tool, position the "Ball" drawing in the canvas.
2. Select the drawing and select Modify > Convert to Symbol.
3. Name the symbol "Ball" and click OK.
4. In the Timeline, right-click on the frame and select Create Motion Tween.
After creating the Motion Tween, which defaults to one second (or 24 frames) of animation, we will need to hold the frame of the "Background" layer for the same length of time.
1. On the "Background" layer, select the empty frame on 25F.
2. Right-click on the frame and select Insert Blank Keyframe.
Read More: What is Tweening in Animation?
Tip: To remove the empty frame, right-click on the frame and select Remove Frames.
Add Keyframes
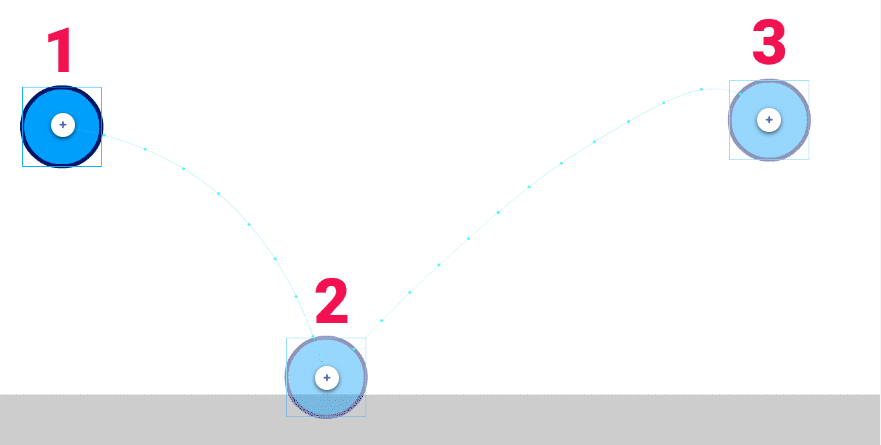
In keyframe #1, the ball starts in the air before bouncing on the ground below. In keyframe #2, the ball makes contact with the ground, which is its lowest point. Last, in keyframe #3, the ball bounces off the ground and back into the air creating an arc; its highest point.

1. On the "Ball" layer, select frame 12F.
2. With the Selection Tool, reposition the ball to make contact with the ground.
3. Click and drag on the motion path to create a curve.
4. Repeat the process on frame 24F to create the final keyframe.
5. Set the playhead to frame 1F and then press Play to preview the animation.
To adjust the timing of the animation, we can move the keyframes to start sooner or later by clicking and dragging on a keyframe to move its position in the Timeline.
Next Steps
While that's technically the end of animating a bouncing ball in Adobe Animate, there is so much more to do! The next challenge could be adding a second bounce to the animation. From there, how about a little squash and stretch?
