You just have to see it to believe it...
An apt saying when it comes to teaching coding to kids, and on a few different levels.
Using just your words, telling a kid that they could learn what it takes to power the app or game they use and play daily, or the social media platforms they can’t tear themselves away from is easy.
But getting kids to really buy in and put in the work? It’s a challenge.
Those who have been successful in moving things along from conversation to the next steps probably find the journey to get a bit easier the more tangible the reality, results, and creations kids can see, becomes.
But then there is the next roadblock–getting kids to actually believe they can become great coders! They understand what coding can do, and they are inspired to get started, but they soon find themselves at a screen full of white space and things come to a screeching halt.
This is where visual coding might lend a hand. After all, seeing is believing, right?
What is visual coding?
Visual coding offers the ability to code graphically, or "visually," usually through the use of blocks and "drag-and-drop" (also referred to as "click and drag") processes as opposed to doing so through text.

With visual coding, kids can easily see the link between the code block they place and the action it produces. They’re no longer overwhelmed by what seems like an impossible task ahead of them, and instead are engaged with the fun visuals sitting at their fingertips.
Introducing Scratch
Given all of that, Scratch was developed by MIT, and is a platform to make games—but it’s also a tool for kids to bring ideas to life with code. More importantly, it’s one of the most popular visual programming or “block-based coding” options available, and one of the best programming languages for kids to get involved with.
With Scratch coding, kids learn to bring code and art together and begin to form the understanding that if they can dream it up, they can create a tangible reality with just a little bit of practice!

Again, the power is with the blocks in scratch, but before we get too far into the details, let’s look at the Scratch Sprite.
Sprites
In Scratch, a Sprite is any object—from characters like people or animals to props, like a guitar, and even a clickable button. All of these things are controlled by the code and code blocks we will get into in the next section.
Every new Scratch project comes with a Sprite already loaded into the program, and there is a list of additional premade Sprites to choose from. From there, kids can rename Sprites, add more Sprites, etc.
![]()
Now, about those blocks....
Code blocks
Scratch programming runs off block-based coding, meaning the different code blocks and their configuration holds all of the power when it comes to creating games and stories. These different types of blocks include:
Motion blocks, which control a Sprite’s movements—slide, spin, move, and more. For example, this could be “Move 10 steps” to move the Sprite forward 10 steps.

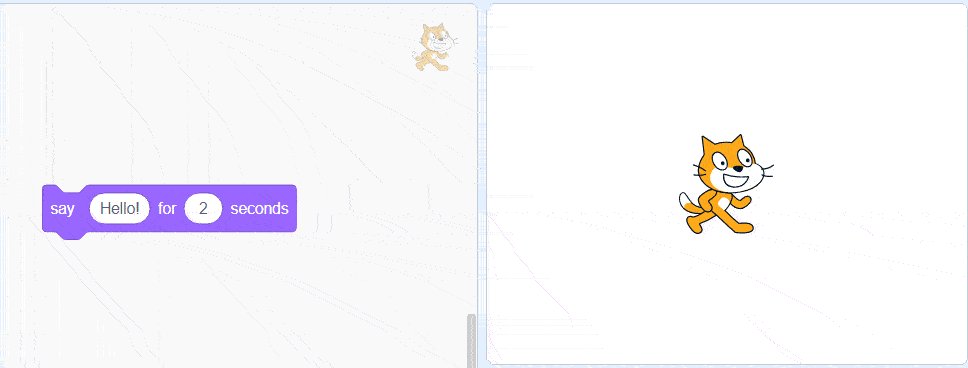
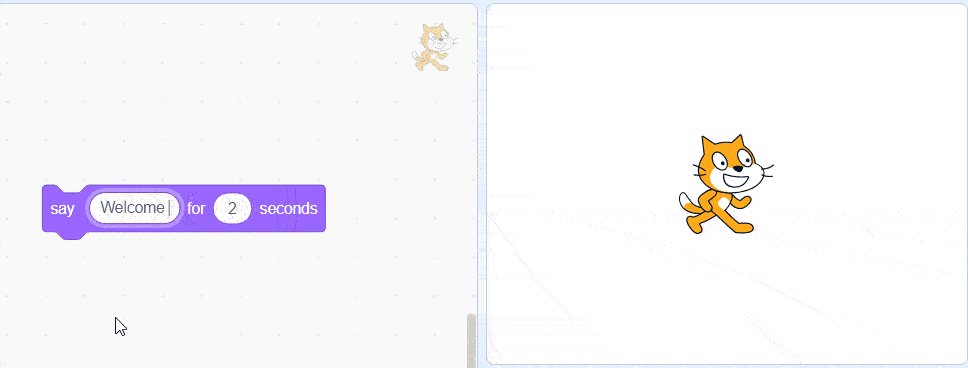
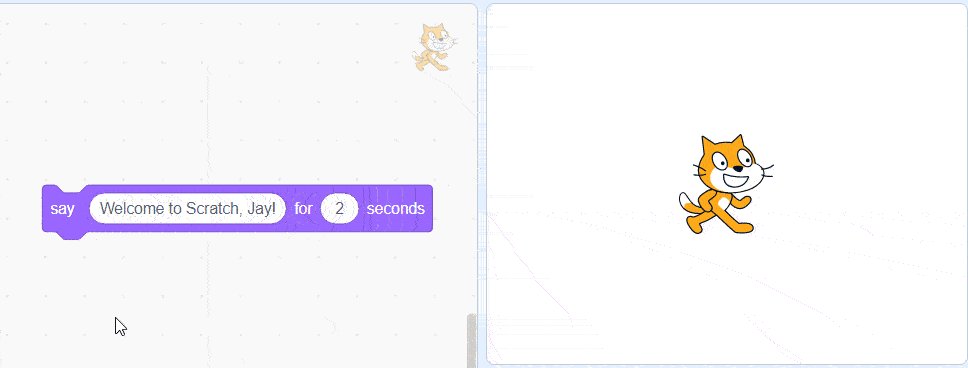
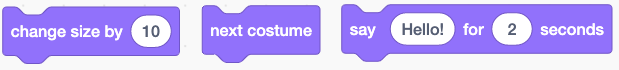
Looks blocks, which change the appearance of a Sprite, either changing color or size, or even making Sprites say something. For example, “Change size by 10” or “Say Hello! for 2 seconds.”

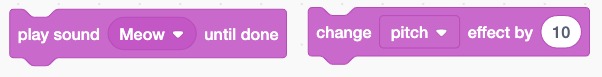
Sound blocks, which add sound effects to a Sprite—play sounds, edit sound effects, or change the volume. For example, “Play sound meow until done” or “Change pitch effect by 10.”

Events blocks, which tell Sprites when to start running code.
Control blocks, which allow for more power over the code, used to create looping animations or pauses between events.
Sound good so far? We are almost to the point of how to create a game on Scratch, but first, let’s take a look at some of the ways kids can turn ideas into games that they, you, and your whole family can play and enjoy.
Types of Scratch games
As you progress through your Scratch journey, you’ll begin to see just how much your kids do with Scratch, and while the opportunities aren’t endless, there are many! And easy games to create in Scratch at that.
So, take what follows as a general intro, with the understanding that if something sounds cool or like something your child would enjoy, there is always the option to tweak it to make the creation that more engaging.
Clicker game: In a clicker game, players click on-screen Sprites to earn points on each successful action. For instance, maybe it’s clicking tacos to score points, where the smaller and tougher tacos to click earn more points.

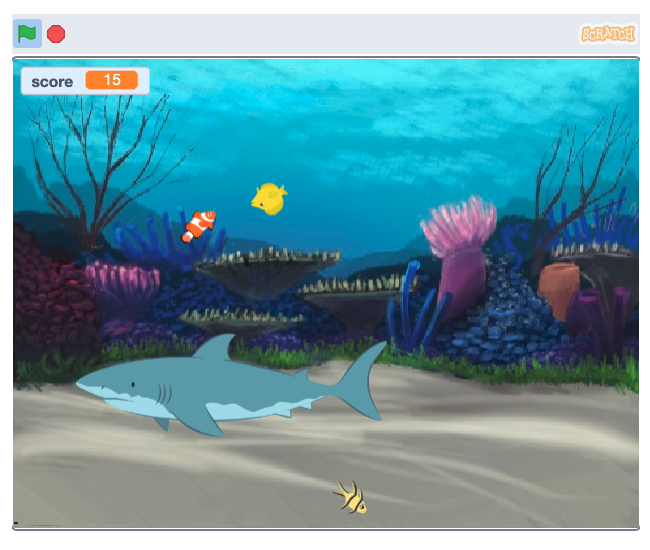
Chase game: Control a sprite and move it around to score points. Perhaps it’s a shark chasing fish and every time it gets in contact with one, points are earned.

Pong game: Everyone knows pong, right? In this simple yet fun experience; kids can create a pong game in Scratch using the mouse to guide the paddle and knock the ball back to the opponent’s side.

All of these creations and more are built within the Scratch interface (including this "Snake eats the apple" game) so let’s a look at what kids can expect to interact with on their way to creating their first game.
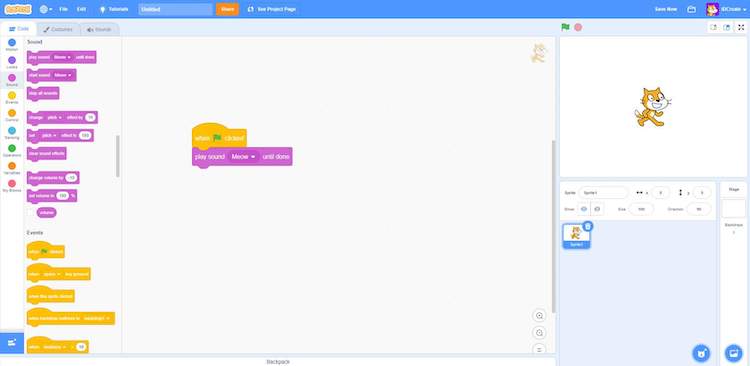
Scratch interface

File menu: This is where games can be saved (to the Scratch account or computer) and project files can be loaded.
Code Tab: The is where all the code blocks are kept. Creators can add code blocks to Sprites and backdrops to animate their scenes.
Costumes Tab: This is where Scratch sprites and their costumes can be created and edited.
Sounds Tab: This is where Sprite sound files can be added and deleted.
Project Name: This is where projects are named.
Coding Area: This is where code blocks are placed in order to create Sprite animations.
Green Flag (Start): The green flag button, or the start button, is used to run code.
Game Preview: This window displays the scene - or game - where creators can preview their code and quickly see how changes to code will affect the game.
Account: If signed into Scratch with an account, this menu will take you to the “My Stuff” page where all projects are kept.
Sprite: Sprites are kept in the Sprite panel. Clicking on each Sprite allows you to edit the code blocks attached to it.
Backdrop: The Backdrop is the background art for the scene.
Choose a Sprite: With this button in the bottom right corner, new Sprites can be added to scenes.
While the above should be fairly straightforward, things will really start to come together once kids get more hands-on with their own creations.
How to make a game on Scratch
So, let’s put things together: brainstorming, creating, and customizing your child’s first project (and hopefully a popular game on Scratch, at that).
1. Brainstorm
Before jumping into building, it’s important kids think about their game and what they want to accomplish with it. And even though Scratch is a beginner’s platform, taking these important steps and instilling good game design practices now is a valuable measure.
What is the main objective?
Thinking back to the types of games mentioned above, some objectives might include:
Score as many points as possible by clicking falling or moving items on the screen with the computer mouse. (Like the tacos above!)
Or, gather objects on screen by dragging them from one part of the screen to another. Perhaps it’s rounding up a group of chickens that escaped from the coop.
Maybe the objective is to progress through levels as players experience an interactive story by choosing different paths or branches to explore. For example, players can be asked where they want to go, choosing between a beach or ski resort, and then ultimately have different experiences unfold based on their selection.
What will be the level of difficulty?
A game that’s too easy might be fun at first, but can lose replayability quickly. And then, of course, a game that’s too hard might lead to repeat plays, but then ultimately frustration. There needs to be balance!
The goal? A good game is immersive. It’s challenging enough to be engaging, but not so challenging that it’s impossible. It drives players to keep playing to achieve better and better scores!
2. Add a Backdrop
Once your child knows the type of game they’d like to create, it’s time to jump into adding the visual elements! Regardless of what type of game they’ve settled on, they’re probably going to want some sort of backdrop rather than a blank background.
So, to add a backdrop, click the “Choose a backdrop” button in the bottom right corner to find background art options for the project.

(When you hove over the button, you’ll see the vertical menu appear, which has options for “Upload” for you to upload your own backdrop image, “Surprise” which will be a random selection, “Paint” for your child to create their own, or “Choose” which will bring up the library of already-created backdrops available.)
Kids can then choose whichever backdrop fits their game’s theme, whether that’s the underwater ocean for the shark game, or a baseball field, bedroom, etc.

For my game, I’ll choose the baseball field.
Learn more: How to change Scratch backgrounds
3. Add a Sprite
In addition to the backdrop, the Sprite is the other crucial element for your child’s first game in Scratch. In other words, regardless of game choice, your child is going to want/need to include a Sprite.
And much like the backdrop, the Sprite can be custom made, or selected from the pre-created options that are readily-available. Since we have already detailed how to create Scratch Sprites, we will stick with choosing an out-of-the-box option for now.
Simply look to the bottom right of the screen again - near where you clicked to add a backdrop - and hover over the Sprite icon. Upon doing so, similar to the backdrop options, you’ll see a menu appear to upload, paint, or choose a Sprite. For now, we will choose a Sprite, which will bring up a library of options.
![]()
To go along with my baseball theme and baseball backdrop, I’m choosing a baseball Sprite.
![]()
4. Adding Code
Again, the above steps of brainstorming, adding a backdrop, and adding a Sprite is something that will need to be carried out regardless of the type of game your child wants to create.
But at this point, instructions will become a bit more specialized through the code, or, the set of instructions we provide in order for the game to carry out how we’d like it to.
The first step is telling the game when to begin, and this is done with the when (green flag) clicked block. In Scratch, it’s this green flag that starts all the scripts that fall under it, and will be the catalyst for putting our game into motion.

For sake of time, we are going to look at what it takes to create a simple clicker game. (If you're more focused on character movement, check out how to make a Sprite character jump!)
And, what’s a clicker game without keeping score?
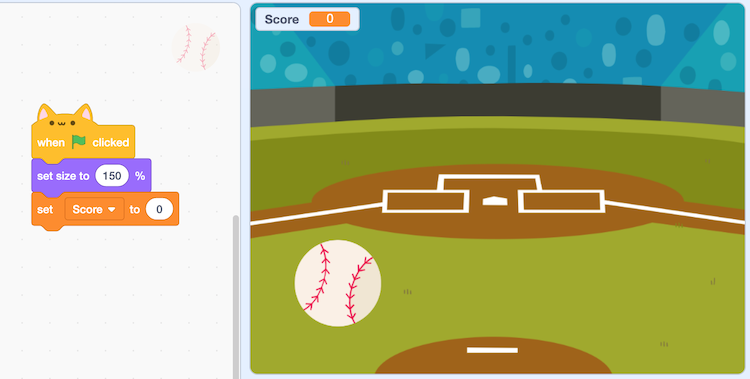
So, in the Variables panel, click “Make a Variable” and then name it “Score," and attach a set “score” to 0 block. (A variable is used to store information, and in this case, we are using it to hold the score, or amount of points accumulated by the game player.)

So far, I’ve added a baseball field backdrop and baseball Sprite. The blocks here say set the score to 0, and to also increase the size of the ball to 150%, because I wanted it a little bigger.

5. Make the Sprite Move
Now, it wouldn’t be much of a game if the Sprite didn’t move, right? This goes back to achieving a balanced level of difficulty. So, let’s add some movement to the baseball.
A forever block will create a loop, so that the baseball continues moving without stopping. (The same can happen when you make a song loop on Scratch.)
Grab a forever block and add it to the code. You’ll notice the forever block looks like it’s missing a puzzle piece. This means we need to provide additional instruction for it to work properly.
Get started now: Online coding classes for kids

So, next, add a glide 1 secs to random position block, which will put the ball in motion! I’ve also added a turn ↻ 90 degrees block, and an if on edge, bounce block.

Want to see your game in action? All you need to do is click the block of code that has already been created. Upon doing so, you should see your Sprite take off! Click the block again to stop or pause the animation.
6. Add Difficulty
You know when you’re playing a traditional video game, and the levels progressively get harder? It’s one of the things that makes the game fun, right?
While we don’t have levels in this game example, one thing we can do is increase the difficulty, either by making the ball move faster, or, in this case, decreasing the size of the ball each time it is clicked.
So, add a when this sprite is clicked block to the coding area. (As you can see, you cannot attach this block to the blocks you’ve already compiled, and that’s because we are now dealing with a new event.) Then, change the value to -10, which will decrease the size by 10 every time it’s clicked.

Give it a shot by again, clicking your block of code.
7. Add Sound
By this time, your child should be getting used to the different available blocks and options for their game. So, let’s add some sound!
Attach a start sound block, and then click the arrow drop down where it says “pop.” You’ll see one additional sound option, and that’s to record your own. For now, we can leave it as “pop.”
Now, when the game is played and the ball is clicked, you’ll see the ball decrease by 10, and you’ll hear a “pop” on every click as well.
8. Increase the Score
One missing piece you might have noticed is that the scoreboard isn’t quite functioning, and that’s because we haven’t provided the instruction to do so!
So, head back to the variables panel and grab the change score by 1 block and attach it to the previous sound block.

Now when you click to play, you’ll see a moving Sprite, which upon each click, decreases in size, plays a sound, and increases the score!
9. Keep Going!
As you can tell, with Scratch, the world is your oyster! The above guidelines provide a very small sliver of the whole pie of opportunity when it comes to creating games, allowing for maximum customization for the theme, visuals, difficulty, and outcomes.
For instance, to take this game to the next and perhaps last level, why not create multiple baseballs of different sizes and colors, where when one type of ball increases your score, but another decreases, and so on?
Well, since we have already created one Sprite, we can easily right-click it and select “duplicate.” This will not only copy the Sprite, but all of the code with it!
![]()
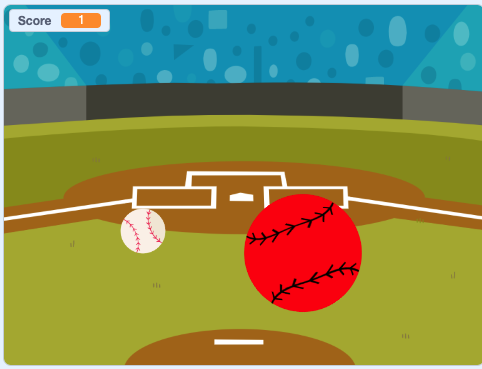
With the Sprite copy selected, you can now change your blocks and values however you’d like. For me, I’m going to make this ball look different in order to signify it being a “bad” ball to click—how about the color red?
To change the look of the Sprite, click the “costumes” tab in the upper left corner, right under the main menu. You’ll now see a canvas with your Sprite, allowing you to do things like rotate, and in this case, change the color.

I’m also going to go back to my code, and where I decreased the size of the original Sprite when clicked, I’m going to increase the size, and instead of adding “1” to the score, I’m going to subtract 1!
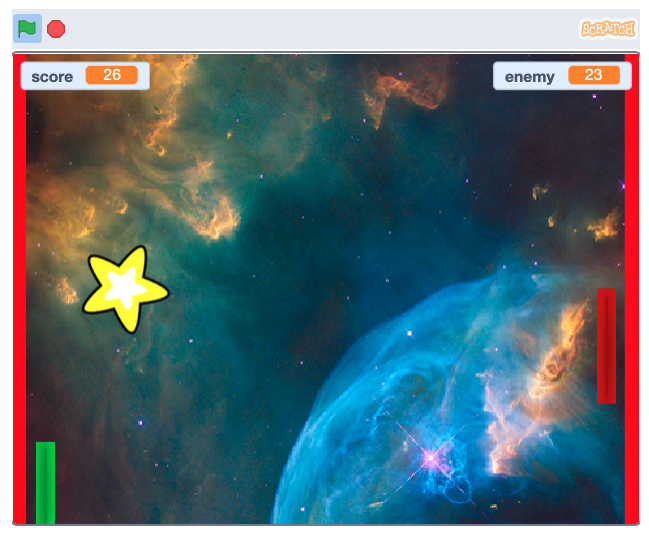
In the end, the player must click the white ball to increase their score (while it shrinks) while avoiding clicking the red ball as it grows larger and larger! The next step would be to create an ending to the game, either when time runs out or when the score reaches a certain point total, but we will save that for next time!

Just Scratch-ing the surface
Again, there is so much your child can do! If creating a game sounds like fun for them, and you're looking for an intro to coding, Scratch is the perfect entryway.
While the Scratch website has a number of resources and tutorials, iD Tech offers live instruction in Scratch and other topics, with personal Scratch summer camps, Scratch coding lessons, and more.

