3. Sense the paddle
Sensors are blocks of code that can track the player's movements or sense when one sprite is touching another sprite. In this case, the paddle will act as a sensor.
Read More: How to make a Snake game in Scratch
Right now, the ball will pass through the paddle instead of bouncing off of it. To hit the ball, it'll have to sense when it's touching the paddle.
1. Add another when the flag button is clicked to block the code area.
2. Attach a forever ↺ block. Inside of that, add the if <> then block.
3. Add if/then variables.
Kids will need to add some “if/then” blocks to complete this feature. As an example, imagine you're eating a pizza. If you take a slice from the pizza, then the number of slices will go down by 1. Coding it would look like: [ if < slice is taken > then [ change pizza slices by -1 ] ].
The if <> then block is like a question: if this happens, then this will happen because of that. In this code, the question will always be asked, because it's in a forever ↺ loop. The code will ask: "Is the ball touching the paddle?" over and over. When the ball does touch the paddle, then it will bounce off the paddle.
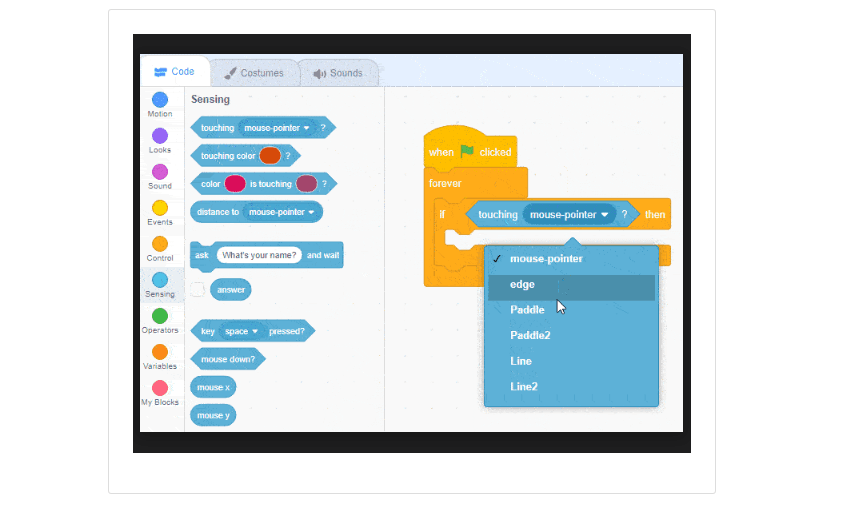
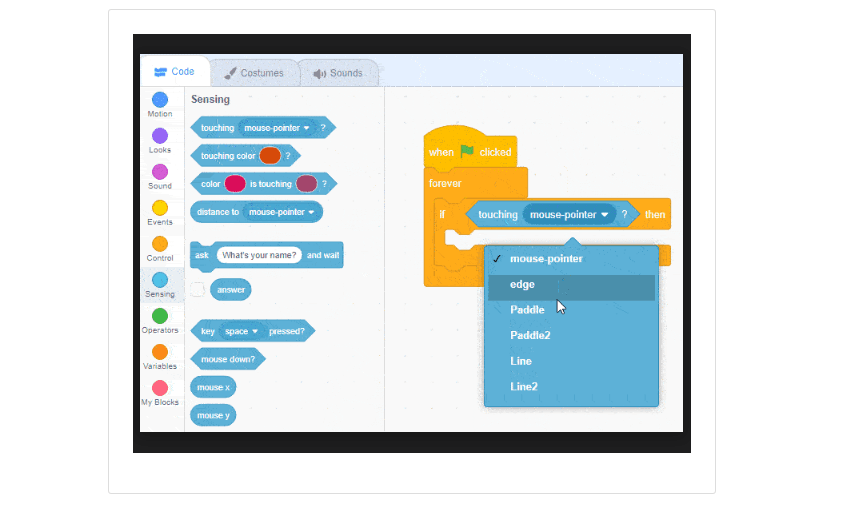
4. In the Sensing panel, drag <touching mouse-pointer> into the if statement's bracket.
5. Click the sensor's dropdown to select Paddle.

6. Inside the statement, add turn ↻ set to 180 degrees, move set to 15 steps, and a wait block with 0.5 seconds.
7. Right-click and Duplicate the code. Change the copy's <touching Paddle?> to Paddle2.